Google Core Web Vitals: A Quick Guide

If you’re a fan of medical shows, core vitals might conjure up an image of beeping machines and doctors milling about urgently. In the digital world, however, core web vitals are a little – but not very– different. Core web vitals, spearheaded by Google, act as a measure of the quality of the user experience offered by your website to its visitors. Read on to learn more about why you should keep an eye on your core web vitals!
Key Takeaways
- Core web vitals are a measurement tool that allows website owners to gauge the quality of user experiences they provide to their visitors.
- Core web vitals are an excellent way to perform a kind of technical health check-up on your website: they can help you find the snags in your website before they drive any users away.
- There are three main core web vitals: LPD, FID, CLS. Each one measures a different aspect of a user’s experience with the website.
What Are Core Web Vitals?
Simply put, Google’s core web vitals are a useful way to measure the health of the user experience offered by your website to its users. To this end, Google offers a host of tools – like monitoring machines – to help monitor the core web vitals of your websites.
These tools bring a lot of information straight to your fingertips. Depending on how comfortable you are with handling technical data, this can be a blessing and a curse. Core web vitals are a game-changer here: they allow your website to hone in and focus on the user experience metrics that are the most important.
Each core web vital offers rich insight into a specific aspect of user experience, allowing you, as a site owner, to measure your performance and see the impact of your website on your users!
The Big Three: Core Web Vitals
Just as the internet landscape shifts swiftly, so do core web vitals. There are three primary factors to consider when it comes to user experience today:
- How quickly does a page load?
- How quickly does a page respond to user interactions?
- Is the page visually stable as it loads?
Google’s core web vitals correspond to these three aspects of a user’s interaction with websites. These are:
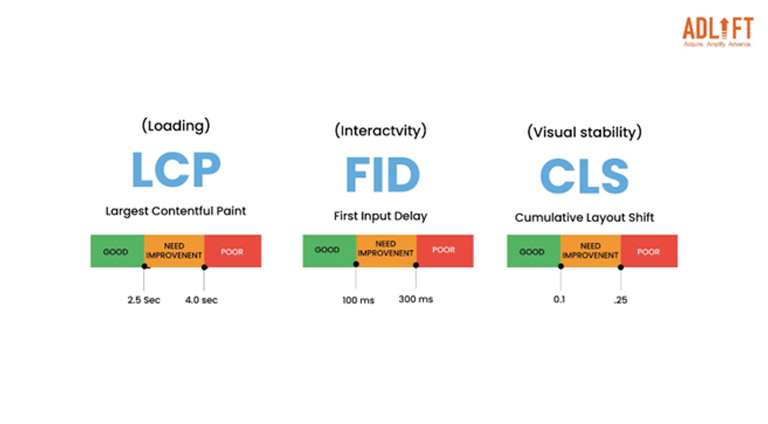
LCP, or Largest Contentful Paint
How long does the biggest chunk of your content take to load on a screen? This could be anything, from an image, video, or other multimedia object to a large block of text. This is a pretty self-evident factor: the faster a page loads, the happier your user is; the slower it loads, the more likely your user is to get annoyed and simply leave.
FID, or First Input Delay
How quickly is the page able to respond to your user’s first interaction or input? This can be anything from clicking or scrolling to typing something in. This is like the first vital but a little different: it tells you how responsive your page is to your users. Again, the more responsive your site, the happier your user; the slower it is, the more annoyed your user gets again, and the more likely they are to leave!
CLS, or Cumulative Layout Shift
If you’ve spent long enough on the internet, you’ve definitely encountered a website that jumps around as it loads to make space for the flood of content it is trying to load. If you’ve been paying attention, you might find that this doesn’t happen as much anymore. You guessed right! This also comes down to user experience.
Imagine you’re just about to click something on a page, and the button jumps away from your cursor because something else just loaded. Annoying, isn’t it? Users don’t like that. This is your third web vital: visual stability.
Improving Your Core Web Vitals
While these may seem like pretty technical aspects of your websites to address, they make a big difference in user experience. Good core web vitals ensure that your website runs so smoothly that your users – you included – don’t notice anything is amiss. If even one of these elements is off the mark, it creates a noticeable snag in the flow of a user’s interaction with a website.
The central tenet of boosting your core web vitals is to ensure that your content reaches your users as quickly and smoothly as possible. To this end, here are a few things you can do to make the road smoother.
A few ways to optimise your core web vitals include:
- Ensuring that all your images are optimised. Images are often the biggest piece of content on a page; optimising them can help you boost your LCP scores significantly.
- Ensuring that your code assigns specific dimensions and locations for each element of the page, from text and images to other multimedia objects. This can greatly help resolve the issue of content jumping around as it loads, allowing you to boost your CLS scores.
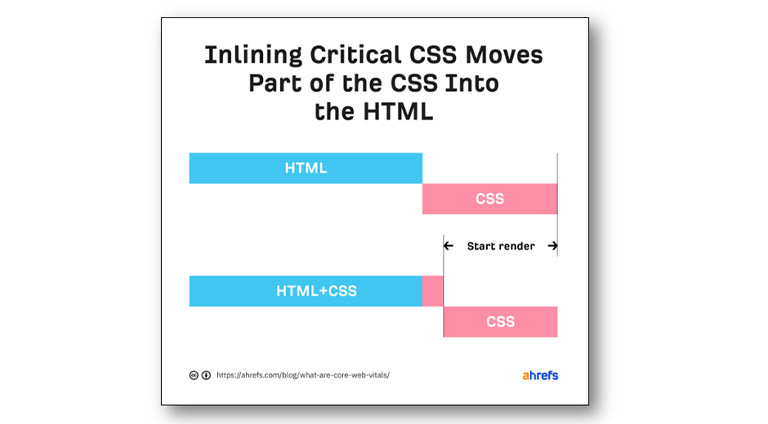
- Checking your server health to ensure that the loading times for your website are optimised. Cleaning up your scripts and CSS elements can also increase loading time to ensure smoother user experiences.
Mobile-friendly Web Pages
Mobile search has expanded considerably with the introduction of smartphones. Google promoted mobile-friendly websites in its search rankings back in 2015, anticipating the effects of smartphones. For users to easily access your return policy from their phones, a website must be mobile-friendly or mobile-first. You should pick a theme that supports responsive design to make your e-commerce website mobile-friendly. With responsive design, each element on the page instantly adjusts to a user’s screen, regardless of their device.
Safe Browsing
Safe surfing is one of the page experiences cues that Google has used. This indicates that there isn’t any harmful or misleading information on your website. virus or content that uses social engineering, for instance.
HTTPS/SSL
This disconcerting element benefits websites that use HTTPS, giving users a more secure browsing environment. For ecommerce stores on any plan, BigCommerce provides a free Secure Sockets Layer (SSL) certificate, enabling site-wide HTTPS. If you don’t use BigCommerce, get in touch with your domain registrar to buy an SSL.
No Intrusive Interstitials
No invasive interstitials may sound sophisticated, but it simply means that you shouldn’t include anything on your website that hinders people from accessing content. For instance, when someone navigates to a page from the search results, don’t immediately display a pop-up that hides the page’s primary content. Some interstitials, such as banners for cookie usage or a full-screen blocker for age verification, are permitted, according to Google.
Are Core Web Vitals Important for SEO?
There are more than 200 ranking elements, many of which don’t have any significance. When discussing them, Google representatives have described Core Web Vitals as minor ranking elements or tiebreakers. Nevertheless, they still matter.
Speed measures have been the focus of ranking considerations for many years. Unfortunately, a few Google core improvements occurred around the same time as the Page Experience update, making it difficult to determine the impact and draw any firm conclusions.
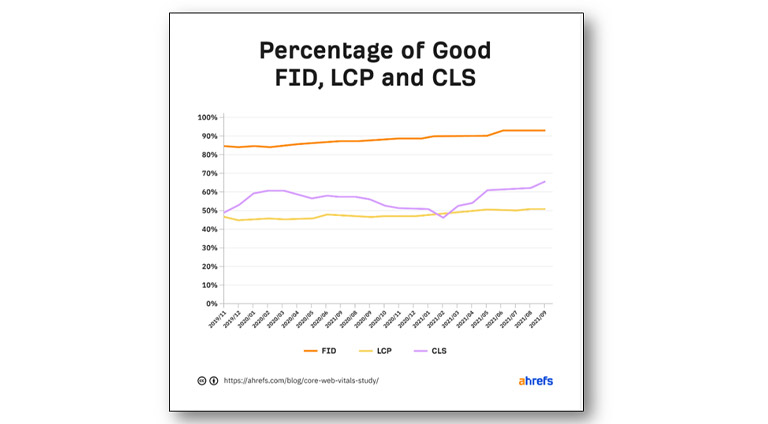
A few studies have discovered a possible link between passing Core Web Vitals and higher ranks. It’s comparable to saying that a website with an SEO focus typically performs better. A website has probably done a lot of other things right if it is already utilising Core Web Vitals. And as you can see in the figure from our data research below, people did work on them.
Tools for Measuring Core Web Vitals
You can use a variety of tools for testing and monitoring. In general, you want to see the actual field data because that is what will be used to evaluate you. However, the lab data is more helpful for testing. Field data differs from lab data in that it considers actual users, network conditions, devices, caching, etc. But to make the test results repeatable, lab data is regularly examined under the same circumstances.
Many of these tools base their laboratory tests on Lighthouse. WebPageTest is the exception, even though you can also use it to run Lighthouse tests. From CrUX, the field data is obtained.
Conclusion
Google’s core web vitals are big on user experience: they are primarily invested in bringing websites and content that runs smoothly, adds value, and offers pleasant user experiences to its users. When it comes to SEO, and core web vitals specifically, there are many – often finicky– parts to pay attention to and tune carefully to achieve visibility on the internet.
Digital marketing companies like AdLift have a world of experience with core web vitals and other technical aspects of offering a pleasant user experience. We can help you understand and optimise your online presence to stay true to your work!