Breadcrumbs in SEO: What Does it Mean?

Imagine yourself sitting on a park bench, soaking in soothing sunlight with an ice cream cone melting in your hand; probably the most relaxed you have been in days. But wait, you just realised your wallet is missing; you feel bummed out and throw away the ice cream half-eaten and start to retrace your steps and actions to find your wallet. Those steps you took to retrace back to find your missing wallet is called breadcrumb navigation.
So, what are breadcrumbs on a website? Breadcrumb navigation helps the user interface get easier for the person landing on your website in case they wish to navigate back to previous tabs, breadcrumbs will guide them and ensure the task is completed without any hassle.
Fun Fact: The unique term breadcrumb was derived from the classic fairy tale of the sibling duo Hansel and Gretel, as they leave breadcrumbs on their way into the forest to leave a trace in case they get lost on the way.
Types of Breadcrumbs
To understand what breadcrumbs on a website are, let’s find out the different types to incorporate into your website. Here’s a list of the most common ones-
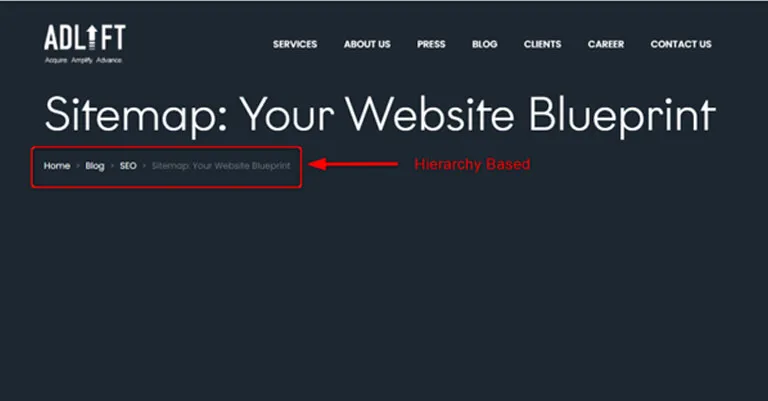
1. Hierarchy-based
Hierarchy-based breadcrumbs are generally used on all websites. When you browse through a website, you can find the site structure on the upper left side of the screen and find out how many sections you went through to reach the page. The most common and easy way to navigate back to the previous location is by simply clicking on the ‘back’ button, which will take you to the previous page without hampering any selection you have made.
Example of Hierarchy based breadcrumb:
Home > Blog > Category > Post Name
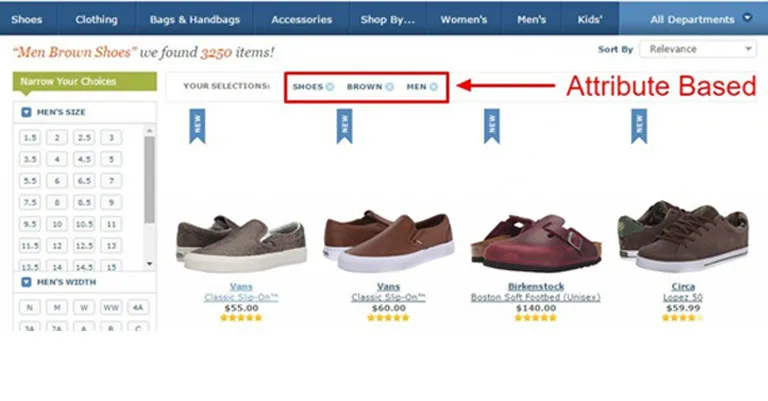
2. Attribute-Based
Attribute-based breadcrumbs are most common on e-Commerce websites. When you are on an e-Commerce website and wondering what breadcrumbs are, you can easily access them by looking at the toolbar on the top. All the previously opened pages will appear for the user’s convenience if they wish to navigate back to an earlier page.
Example of Attribute based breadcrumb:
Home > Product category > Gender > Size > Color
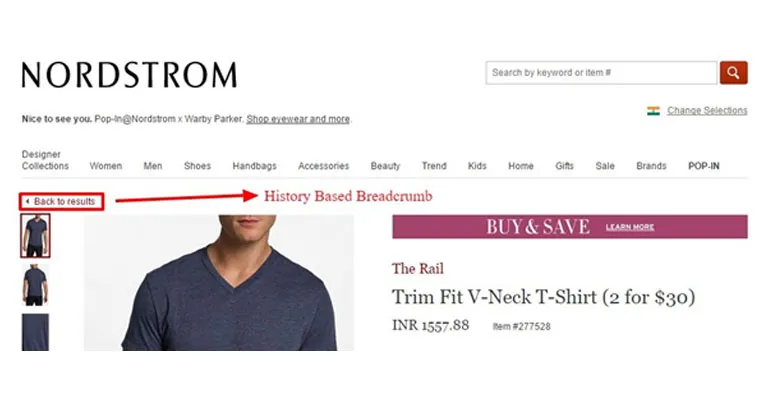
3. History-Based
With the help of history-based breadcrumbs, the user has the privilege to jump back to the page opened before as an alternative to internet history. The selections that have been made will stay intact, and the process is quick. Commonly the option is present by the name ‘Back to Results’, which lands the user to the link previously opened.
Example of History based breadcrumb:
Why are Breadcrumbs in SEO an Important Factor?
Breadcrumbs are crucial for a website’s expansion and reach; here are 2 core reasons to understand why breadcrumbs on a website are:
- Breadcrumb SEO adds to an improved UX as the users feel considered and in control of the clicks they make on the website without worrying about losing the data. In return, it encourages the users to stay on the website for longer, leading to more visibility and engagement.
- The idea of having breadcrumbs on a website is to ensure the user stays on the website for a considerable amount of time, which helps with the SEO and the overall website ranking.
How is One Supposed to Add Breadcrumbs?
There are not one but many ways to add breadcrumbs to your website (basically, no excuses to not add them right away). For WordPress users, Yoast SEO is most used to enable breadcrumbs. Each domain platform has different criteria to add breadcrumbs, and it is always recommended to add them by yourself to get a better understanding of what breadcrumbs on a website are and how they work to improve the efficiency of your website.
How to Optimize Breadcrumbs?
To optimize breadcrumbs on a website, these rules can be followed:
- Visibility of Breadcrumbs: The breadcrumbs should be accessible to the users, no matter how simple the rule may seem, it is essential to perform a quality check before making the changes live.
- User-Friendly Breadcrumbs: It is crucial to customize the breadcrumbs in such a way that they are mobile-friendly. Since most users have shifted to mobile surfing, having the right font size is essential to create a comfortable space for the users to click.
- Breadcrumb Schema: One of the key aspects of enhancing reachability. You can also add schema markup by highlighting a few parts of the website to search engine crawlers to provide them with an insight into how your page is structured.
Avoid These Common Mistakes When Using Breadcrumbs for SEO
Incorporating breadcrumbs into your website can boost your website’s goal by many folds. However, it can also backfire if used incorrectly. But we have your back! Here are certain common mistakes to avoid while using breadcrumbs for SEO.
- Avoid Repetitiveness: The links should have different names, with a glimpse of the parent item mentioned in all links to avoid confusion.
- Wrong Breadcrumb: Since there are not one but three types of breadcrumbs, it is essential to find out which will work for your website and product best.
- Text Size: The breadcrumbs should have a subtle presence, so the size must not be too big or small. Wrong size selection can lead to an unsatisfied lead.
Get Better Site Ranking
Here are a few tips to increase site ranking and site visitors:
- Placing the right keywords for better reach.
- Content on the website should be authentic and relevant to the audience.
- Adding meta titles and descriptions with relevant keywords incorporated in them.
- A click-worthy CTA (call to action) to attract leads.
Advantages of Breadcrumbs in SEO
To get an even better understanding of what breadcrumbs are on a website, let’s have a look at the advantages of breadcrumbs.
1. Increases Relevance
Adding breadcrumbs to your website increases the relevance of the site and search results, leading to organic growth.
2. Crawlers to Enhance Search
Breadcrumbs can access crawlers, enhancing the content of the website accurately.
3. Proper Guidance for Leads
Breadcrumbs help create a safe space for the leads, as it is unfortunate to get lost on a website and can disappoint the lead too. Nonetheless, this does not occur with breadcrumbs, as they create a clean navigation path for the user’s convenience.
Tips for Effective Breadcrumb Implementation
These steps must be considered before launching your website to create an effective breadcrumb implementation.
- Out of the three breadcrumb types, choosing the right one for your website is crucial. And if you have a small website with not too many options, breadcrumbs may not be necessary.
- Create a navigation path which is easy to understand for the leads. Putting extra effort into the navigation will help the lead sail through the website without any hassle.
- Make the layout attractive, you can play with different styles to finally understand which works best for your site.
- Make sure the font size is just perfect, it should not be too large or small for the person visiting your website.
Conclusion
Breadcrumbs are solely designed to enhance the website and make it user-friendly. Every website offering various services/goods has breadcrumbs so the customers can navigate back to the previous page seamlessly. Using breadcrumbs only elevates the website’s reach and enhances user experience by making the experience smooth. In addition to this, the bounce rate gets lowered by many percentages after adding breadcrumbs to the website.
At AdLift, you’ll our developers are great at what they do. They can help and guide you through your way to success. Reach them today!