Core Web Vitals and SEO: How to Optimize for a Faster Website?

Today, achieving higher rankings in search results isn’t just about using the right keywords; it’s about delivering a seamless, fast, and stable user experience. Google’s Core Web Vitals play a key role here, emphasizing how quickly a page loads, how responsive it feels, and how visually stable it is as it loads. Together, these metrics form the foundation of Google’s Page Experience update, placing user experience at the heart of SEO success.
The August 2023 survey among SEO professionals underscores the dynamic challenges reshaping the industry. The 16.7% of respondents citing talent competition and the 15.7% highlighting the deprecation of third-party cookies both point to a shifting focus: the need for innovative strategies that prioritize user experience (UX).
Core Web Vitals, Google’s performance metrics, exemplify this shift by emphasizing key aspects of UX like loading speed, interactivity, and visual stability. With third-party cookies fading, businesses must pivot to building trust through superior site performance and user-centric design, areas where talent shortages could present hurdles. This connection between Core Web Vitals and the survey reveals how UX is becoming the cornerstone of modern SEO strategies, driving the demand for skilled professionals who can adapt to these evolving priorities.
This blog explains how Core Web Vitals impact SEO and offers actionable strategies to optimize these crucial metrics. Understanding and enhancing Core Web Vitals not only helps meet Google’s standards but also provides a smoother, more enjoyable experience for site visitors.
Understanding Core Web Vitals: Key Metrics for Page Experience
These metrics form a vital part of Google’s Page Experience update, focusing on how efficiently a website functions from a user’s perspective. Meeting these benchmarks not only enhances the user experience but also positively impacts SEO, as Google rewards sites that optimize these areas with better search visibility.
The three essential Core Web Vitals are:
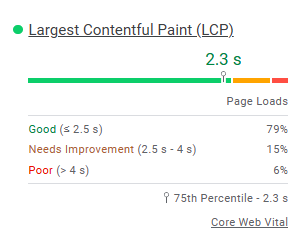
Largest Contentful Paint (LCP): This metric helps in measuring the time it takes for the main content—often images, videos, or large text blocks—to fully load and become visible to users. An ideal LCP time is under 2.5 seconds, as delays can frustrate users and increase bounce rates. LCP is directly linked to the core web vitals page experience because it reflects how quickly users can access the main content.
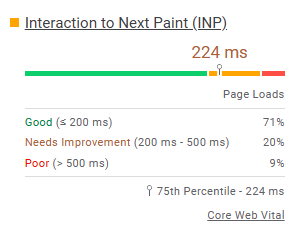
Interaction to Next Paint (INP): This measures your webpage’s responsiveness by tracking the time it takes to answer the user interactions, such as clicks, taps, or keyboard inputs. The goal is to keep INP under 200 milliseconds, which ensures that the page feels smooth and responsive. This is a crucial factor in the SEO core web vitals metrics, as longer delays can diminish user satisfaction.
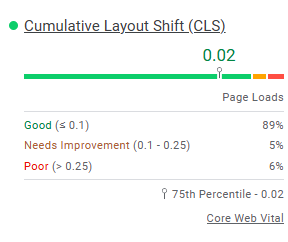
Cumulative Layout Shift (CLS): CLS tracks a page’s visual stability by measuring unexpected layout shifts that occur during loading. For instance, when an image or ad loads late and moves other content on the page, it creates a jarring experience. Keeping CLS under 0.1 minimizes this and ensures a stable display, supporting both core web vitals SEO impact and user experience.
These three elements—LCP, INP, and CLS—work together to improve core web vitals and page experience by focusing on load speed, smoothness, and stability. By optimizing these metrics, websites can enhance their rankings and ensure a more positive experience.
Does Core Web Vitals Affect SEO?
Core Web Vitals have a central role in SEO, directly influencing how a site performs in Google’s search rankings. By assessing metrics such as page load time, interactivity, and visual stability, Google aims to prioritize user-friendly websites. Core Web Vitals act as an integral component of the Page Experience ranking signal, which Google introduced to elevate user-centered metrics in its algorithm. This means that Core Web Vitals are critical to SEO, as they are designed to ensure sites are not only informative but also efficient and engaging.
The Connection Between Core Web Vitals and SEO
Google’s algorithms have evolved to place increasing importance on the user experience (UX) offered by a site. Core Web Vitals support this by measuring speed, responsiveness, and stability—three essential aspects of a user’s first impression of a website. Google’s objective is clear: websites that provide a seamless experience will rank higher than those that do not. Core Web Vitals emphasize that an excellent user experience should include swift load times (Largest Contentful Paint), fast responses (Interaction to Next Paint), and stable content layout (Cumulative Layout Shift). By optimizing these, websites demonstrate their commitment to UX, a factor Google values in SEO.
Core Web Vitals: A Key Component of Google’s Page Experience Ranking Signal
Core Web Vitals aren’t standalone metrics; they are key components of Google’s larger Page Experience ranking signal, which also includes mobile-friendliness, HTTPS security, and the avoidance of intrusive interstitials. The Page Experience signal aims to deliver the best possible experience across all device types, especially as mobile browsing becomes the norm. In this context, core web vitals SEO impact is undeniable, as failure to meet these standards indicates to Google that a website may not be providing users with the best possible experience.
Impact of Failing Core Web Vitals Thresholds
Failing to meet Core Web Vitals thresholds can lead to a measurable SEO impact, potentially pushing a website lower in search rankings and limiting its visibility. Studies show that users expect fast-loading and stable pages, and research conducted by Portent revealed that a delay of only one second in page load time can lower the conversion rates by up to 20%. Sites that do not perform well on Core Web Vitals may also see higher bounce rates, which negatively affects SEO by signaling to Google that users are not satisfied with the site experience. Therefore, improving Core Web Vitals can reduce bounce rates and enhance user engagement, which in turn boosts a site’s overall SEO performance.
Case Studies Highlighting Core Web Vitals’ SEO Impact
Various case studies demonstrate the importance of Core Web Vitals in SEO success. For example, eBay reported a 12% increase in organic traffic after focusing on improving Core Web Vitals scores, specifically through optimizing LCP and CLS. Similarly, The Financial Times invested in improving their site’s Core Web Vitals, seeing improved load times and a direct increase in search rankings. These examples illustrate that a concerted effort to enhance Core Web Vitals can positively impact not only the user experience but also a site’s position in search engine results.
Understanding the Core Web Vitals Metrics
Core Web Vitals provide essential insights into a website’s performance by measuring key aspects of user experience, and each metric plays a unique role in how Google’s algorithm evaluates page quality. Let’s dive deeper into each Core Web Vitals metric—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—to understand their benchmarks, challenges, and impact on SEO and user engagement.
Largest Contentful Paint (LCP) and SEO Core Web Vitals
-What is LCP?
Largest Contentful Paint, also known as LCP, calculates the actual time it takes for the largest visible element on a webpage to load, usually images, videos, or large text blocks. This loading time indicates to Google how quickly users can access the primary content, making it an important factor in both user satisfaction and SEO.
-Ideal Benchmark:
An LCP time under 2.5 seconds is optimal. Pages that meet this standard generally provide a smoother and faster experience, positively impacting SEO rankings and reducing bounce rates.
-Common Issues Affecting LCP
Several factors can cause delays in LCP, including:
Slow Server Response Times: Poor server performance can slow down loading, impacting user experience. Optimizing server speed is crucial for improving LCP.
Render-Blocking JavaScript/CSS: When the browser loads and processes JavaScript or CSS before displaying the page, it delays content visibility. Reducing or deferring non-essential scripts can help.
Large Images and Media: Unoptimized images or videos can take longer to load, affecting LCP. Compressing images and using appropriate formats can significantly speed up loading times.
Improving LCP not only contributes to a better page experience but also addresses the SEO core web vitals requirements Google prioritizes in its algorithm.
First Input Delay (FID) and SEO Impact
-What is FID?
First-input delay (FID) measures the time it takes for a page to respond after a user’s first interaction, for ex- clicking a button or a link. This metric is crucial for determining interactivity and reflects how well a website responds to user input.
-Ideal Benchmark:
A good FID score will always be less than 100 milliseconds. Faster FID scores make the website feel more responsive, improving both user experience and SEO impact.
-Common Issues Affecting FID
Common factors that may slow FID include:
Heavy JavaScript Execution: When large JavaScript files load, they can delay user interaction. Breaking down and optimizing JavaScript can reduce FID and improve interactivity.
Third-Party Code: Scripts from third-party sources (such as ads, widgets, or analytics tools) can slow down response times. Minimizing third-party code and loading it asynchronously can help meet FID benchmarks.
FID is essential for providing a responsive user experience, and optimizing it ensures a faster interaction time, which is critical to SEO core web vitals.
Cumulative Layout Shift (CLS) and Core Web Vitals Page Experience
-What is CLS?
Cumulative Layout Shift (CLS) measures unexpected layout shifts as the page loads, often caused by images, ads, or content that load at different times. High CLS scores indicate that a page’s visual stability is low, which can frustrate users and negatively impact SEO.
-Ideal Benchmark:
An optimal CLS score is less than 0.1. Achieving this score ensures that users have a stable and predictable experience when interacting with a page.
-Common Issues Affecting CLS
Frequent causes of high CLS scores include:
Unoptimized Images: Images without predefined dimensions can cause layout shifts as they load. Setting image dimensions helps stabilize the layout.
Late-Loading Fonts: Fonts that load slowly or in stages can affect CLS. Using font-display settings like swap can enhance stability.
Dynamic Ads or Elements: Ads or dynamically inserted content can unexpectedly shift other elements. Reserving space for these elements can prevent sudden layout changes.
Improving CLS is crucial for delivering a stable, user-friendly experience that aligns with Google’s core web vitals page experience guidelines and enhances overall SEO impact.
By meeting these Core Web Vitals benchmarks, websites can boost their SEO rankings, reduce bounce rates, and foster a more enjoyable user experience. Each metric has unique optimization needs, but together, they form a foundational aspect of modern SEO strategies, aligning user experience with Google’s evolving ranking factors.
Core Web Vitals and Their Effect on Page Experience
Core Web Vitals have become essential in shaping the Page Experience, a critical factor in Google’s ranking algorithm designed to assess how users perceive the quality of a webpage’s interaction, stability, and load performance. By evaluating Core Web Vitals, Google measures how well a website delivers on three user-centric metrics: LCP, FID, and CLS. Collectively, these metrics provide insights into loading performance, interactivity, and visual stability, which directly influence a user’s satisfaction with a webpage.
Optimizing Core Web Vitals enhances SEO rankings and plays a substantial role in creating a smooth, engaging, and efficient user experience. Faster load times (LCP), quicker response rates (FID), and stable page layouts (CLS) make a site more enjoyable and easier to use, factors that encourage users to spend more time on the page and ultimately improve engagement metrics.
Other Key Factors in Google’s Page Experience
While Core Web Vitals are foundational for assessing Page Experience, other factors play a role in determining the overall usability and accessibility of a website. These include:
Mobile-Friendliness: As more users access websites from mobile devices, Google prioritizes sites that are mobile-optimized. A mobile-friendly design improves accessibility and readability across devices, ensuring content adapts seamlessly to different screen sizes without compromising usability.
HTTPS: Security is paramount for user trust, which is why Google emphasizes HTTPS as part of the Page Experience. Sites that are HTTPS-secured protect user data and ensure safe browsing, which is particularly important for e-commerce and websites handling sensitive information.
Intrusive Interstitials: Pop-ups or intrusive ads that disrupt user navigation negatively impact the Page Experience. Google discourages such interstitials because they obstruct users from accessing content smoothly. By minimizing intrusive elements, websites can provide a more focused, uninterrupted browsing experience.
Why Prioritizing Core Web Vitals is Essential for Positive User Experience?
Websites that perform well in Core Web Vitals metrics tend to deliver a more responsive, stable, and engaging experience, which positively affects user retention and engagement. Sites that fail to meet these standards, however, may experience lower search rankings and risk losing valuable traffic to competitors who provide a better, faster, and safer experience.
How to Measure Core Web Vitals?
Measuring Core Web Vitals is essential for improving your website’s SEO impact and ensuring an optimal user experience, as Google emphasizes core web vitals in its page experience signals. Using several reliable tools, you can analyze core web vitals and gain insights to improve metrics like Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). Each tool offers unique data points that can help fine-tune your website’s performance to improve the impact of core web vitals, SEO impact, and page experience.
Google PageSpeed Insights
It provides a breakdown of core web vitals, including LCP, INP, and CLS, and assigns a performance score to help you understand how these metrics affect SEO core web vitals. By evaluating the scores, you’ll see which areas require attention to improve page speed and the overall user experience. For example, if your LCP time is above 2.5 seconds, PageSpeed Insights will suggest actions like reducing server response time or optimizing images to enhance loading speed.
Google Search Console (Core Web Vitals Report)
The Core Web Vitals report in Google Search Console offers a detailed view of how well your site performs based on real user data. This report classifies your website’s pages into three categories: “Good,” “Needs Improvement,” and “Poor” for each core web vitals metric. The Search Console’s core web vitals report is particularly useful for identifying specific pages that need optimization. It also tracks SEO impact and highlights critical issues affecting page experience. By following the recommendations, you can make targeted changes to meet Google’s core web vitals page experience standards.
Chrome DevTools
Chrome DevTools helps you measure performance in real-time. Under the “Performance” tab, you can analyze page loading, interaction, and layout stability issues, giving insights into LCP, INP, and CLS scores. This tool allows for direct troubleshooting, enabling you to see precisely where core web vitals metrics fall short and how improvements can affect SEO impact. For instance, Chrome DevTools can help pinpoint scripts causing high INP, allowing you to reduce latency and improve responsiveness.
Lighthouse
Lighthouse is an open-source tool provided by Google that runs audits for performance, accessibility, and SEO, including core web vitals. By generating a comprehensive report, Lighthouse helps you understand the factors that impact page experience, such as load time, layout shifts, and response delays. It provides actionable insights to enhance SEO core web vitals metrics, making it an important resource for improving your website’s search rankings and user experience. By examining the detailed diagnostics, you can optimize your site’s technical aspects to meet core web vitals page experience standards.
Web Vitals Chrome Extension
The Web Vitals Chrome Extension provides real-time data for LCP, INP, and CLS as you browse. You can observe how these metrics change as you adjust elements on the page, allowing for quick improvements to enhance SEO core web vitals and reduce any negative SEO impact. The extension’s visual indicators make it easy to understand the site’s performance at a glance, helping ensure that each page offers a stable and responsive user experience.
These tools collectively help you track, interpret, and optimize your core web vitals, ultimately improving your site’s page experience and SEO impact. By regularly reviewing these reports and implementing suggested fixes, you can boost your website’s core web vitals page experience, leading to better rankings, increased traffic, and an overall enhanced user experience.
How to Optimize Core Web Vitals for a Faster Website
Core Web Vitals SEO metrics, which include LCP, FID, and CLS, offer measurable ways to assess and improve load speed, responsiveness, and visual stability. Here’s a breakdown of key strategies to optimize each metric effectively.
Optimizing for Largest Contentful Paint (LCP)
To enhance LCP and improve the core web vitals page experience, aim for a load time of under 2.5 seconds. Here are some targeted methods:
Minimize Server Response Times: A faster server response directly reduces LCP. Using a CDN to distribute site content globally can greatly lower server latency. Additionally, server-side optimizations, such as caching, can significantly speed up response times.
Eliminate Render-Blocking JavaScript and CSS: Render-blocking resources, like certain JavaScript and CSS files, can delay how quickly a page loads its main content. By deferring non-essential scripts and inlining critical CSS, you can ensure that vital elements load without delay, improving the SEO core web vitals and overall performance.
Compress and Optimize Images: Images that aren’t optimized can severely impact load speed. By using compressed formats like WebP and reducing image file sizes, you can minimize their load time, which directly benefits LCP and helps meet core web vitals thresholds.
Prioritize Visible Content: Adjust HTML structure and prioritize elements above the fold to ensure that the most important content (e.g., headers and main visuals) loads first. This approach provides users with quick access to core content, enhancing both LCP and SEO impact.
Optimizing for First Input Delay
FID calculates how quickly a website responds to user input, with an ideal time of under 100 milliseconds. To optimize FID and boost SEO core web vitals, consider these strategies:
Reduce JavaScript Execution Time: Heavy JavaScript can delay response times, especially on slower devices. By optimizing and refactoring your JavaScript, you reduce the browser’s workload, making your website more responsive and improving core web vitals.
Defer Unused JavaScript: Scripts that aren’t immediately needed can be deferred or loaded asynchronously. This approach reduces JavaScript execution time, freeing up resources to handle user interactions quickly.
Break Up Long Tasks: Long tasks or scripts that take too long to execute can delay responses. Using web workers to offload tasks to separate threads allows faster execution, ensuring interactions happen quickly and enhancing FID and SEO impact.
Optimize Third-Party Scripts: Third-party code, such as analytics or advertising scripts, can add latency. Reviewing, limiting, or optimizing third-party scripts can minimize load time, positively affecting FID and core web vitals page experience.
Optimizing for Cumulative Layout Shift (CLS)
CLS measures unexpected layout shifts, which occur when elements change position as the page loads. Aiming for a CLS score below 0.1 helps stabilize the page layout, contributing to SEO core web vitals. Here are some strategies to minimize CLS:
Specify Dimensions for Images and Ads: Declaring the height and width of images, ads, and embedded elements prevents them from shifting content around as they load. This step creates a stable layout, reducing unexpected shifts and improving CLS.
Ensure Web Fonts Load Properly: Web fonts can cause shifts when they load, replacing fallback fonts. Using the font-display property with a fallback style or preloading important fonts ensures a smooth load process, reducing layout shifts.
Prevent Content Shifts Caused by Dynamic Elements: When dynamic elements (such as banners or notifications) load, they can cause significant layout changes. Avoid inserting these elements above existing content or use placeholders to maintain layout stability, further improving CLS and the core web vitals page experience.
Technical SEO Tips to Improve Core Web Vitals
By leveraging server-side optimizations, optimizing the delivery of JavaScript and CSS, enabling lazy loading, and preloading essential resources, you can effectively enhance Core Web Vitals and help secure higher search rankings. Here are several proven tips for improving your Core Web Vitals:
Server-Side Optimization: CDNs and Reducing Time to First Byte (TTFB)
A fast Time to First Byte (TTFB) is essential for strong Core Web Vitals, as it directly affects the Largest Contentful Paint (LCP). TTFB is the time it takes for a server to start loading the requested content, and a slow response can hinder LCP, making your page seem sluggish. To improve TTFB, consider using a Content Delivery Network (CDN), which distributes content across multiple servers globally. CDNs store cached versions of your website content, reducing server load times and delivering faster responses to users, particularly those accessing the website from different geographical locations. By lowering TTFB, your site achieves faster loading, meeting one of the critical Core Web Vitals thresholds.
Enable Lazy Loading for Offscreen Images
Lazy loading is a crucial technique to improve Core Web Vitals, specifically the Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) metrics with lazy loading, images and videos that are offscreen load only when a user scrolls to them, rather than loading all at once upon page entry. This helps prioritize visible content and reduces the initial page load size, improving LCP scores. Lazy loading also prevents unexpected shifts in layout as images load in the background, positively impacting the CLS score. Most major content management systems (CMS) offer plugins for lazy loading, or you can add them directly with simple JavaScript modifications.
Optimizing JavaScript and CSS Delivery
JavaScript and CSS optimization are essential to improve FID and CLS, two critical Core Web Vitals. To minimize their load times, defer non-essential scripts to prevent them from blocking rendering and inline critical CSS to ensure key styles load as quickly as possible. Reducing JavaScript execution time is another method, as excessive JavaScript can slow interactivity and harm the FID score. Heavy JavaScript files should be broken down into smaller, asynchronous components, ensuring that key interactions remain responsive, which is crucial for meeting Core Web Vitals thresholds.
Preload Important Resources
Preloading essential resources, such as fonts, images, and critical scripts, can significantly improve Core Web Vitals by ensuring that these assets load promptly and contribute to a seamless user experience. Fonts, in particular, can impact Cumulative Layout Shifts (CLS) when they load after other elements, causing layout shifts. By preloading key fonts and images, you help establish a stable layout and avoid visual shifts, thereby enhancing the CLS metric.
The Future of Core Web Vitals and SEO
The future of Core Web Vitals and their impact on SEO is marked by continuous advancements in how Google evaluates page experience. With rapid digital evolution, Core Web Vitals metrics are likely to expand, evolving alongside emerging technologies and user expectations. Upcoming trends indicate that Google will continue refining these metrics, possibly introducing new ones to capture a broader picture of page experience and further emphasizing user experience in its ranking algorithms.
Emerging Trends in Core Web Vitals and Page Experience
As Core Web Vitals evolve, upcoming trends hint at a heightened focus on real-time user experience factors. Google may prioritize metrics that more accurately reflect page speed, stability, and interactivity across various devices, especially as mobile usage continues to grow. Recent updates to the Page Experience signal suggest a potential expansion of Core Web Vitals to include deeper interactivity metrics, such as user-initiated animations and response times for various on-page elements. Given these updates, it’s essential for SEO professionals to stay ahead of changes to Core Web Vitals and be ready to implement adjustments as new trends and benchmarks emerge.
Potential Future Updates to Core Web Vitals
Google’s updates to Core Web Vitals may eventually include additional metrics that measure user engagement, such as scroll depth or time spent on key sections of a page. These changes would allow Core Web Vitals to capture a more comprehensive picture of how users interact with websites. Furthermore, Google has hinted at refining the Page Experience signal by incorporating AI to dynamically adjust ranking factors based on user behavior patterns. This would create a more personalized search experience, making it critical for website owners to continuously optimize both content and technical aspects, ensuring they meet evolving user demands and SEO standards.
Staying Updated with Core Web Vitals for Competitive SEO
Remaining competitive in SEO means staying informed about changes in Core Web Vitals and Google’s Page Experience updates. As Google’s algorithms become more sophisticated, websites with optimized Core Web Vitals will likely achieve better rankings, reduce bounce rates, and engage users more effectively. Adapting quickly to these changes not only protects a site’s current SEO standing but also builds resilience against future shifts in ranking criteria. By focusing on continuous improvement in Core Web Vitals, websites can ensure they remain relevant and competitive in the fast-paced SEO landscape.
Elevating Your SEO Game: The Essential Impact of Core Web Vitals
As we wrap up our discussion on Core Web Vitals, it’s clear that optimizing these metrics is not merely an option; it’s a necessity for anyone serious about their online presence. With the digital landscape becoming increasingly competitive, understanding how to enhance your website’s performance is vital.
Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—are key players in the user experience game. They calculate how quickly your site loads, how responsive it is, and how stable it appears during loading. By prioritizing these factors, you’re not just ticking boxes for Google; you’re genuinely improving how users interact with your site.
When we talk about minimizing server response times and optimizing images, we’re looking at tangible steps that can transform your site’s speed and responsiveness. Every second counts—if your site loads slowly, visitors are likely to bounce. By focusing on practical solutions like compressing images and eliminating render-blocking scripts, you can create a smoother experience that keeps users engaged.
Hence, improving your Core Web Vitals is a smart strategy that pays off in better rankings and happier users. By focusing on these essential metrics, you’re setting your website up for success. Enhancing your site doesn’t end here; it’s an ongoing process. Regularly testing and optimizing will keep you in line with user expectations and search engine algorithms.
So, take the time to assess your website’s Core Web Vitals and implement the strategies we discussed. This isn’t just a checklist—it’s about building a better experience for everyone who visits your site. Start today, and watch how these improvements not only boost your SEO but also foster a loyal audience eager to return.
Sources: https://www.statista.com/statistics/1401826/shift-seo/
https://www.rumvision.com/blog/benefits-of-optimizing-core-web-vitals/